Now that we've finally completed our project, lets review the roles we initially assigned to each other:
Before
Tze - Project Manager
Tiffany - Designer
Lance - Coder
Derick - Shooter
Kurt - Editor
Daniel - Special Effects
After
Tze - PM / Artist / Shooter
Tiffany - Designer
Lance - Coder
Derick - Sound & Movie Editor / Shooter
Kurt - Artist / Shooter / Editor
Daniel - Artist / Shooter / Special Effects (see the post on his special contribution)
Untenable
Thursday, November 18, 2010
Friday, October 22, 2010
Thursday, October 21, 2010
Wednesday, October 20, 2010
Production Process
The Verdict
Yes, we stayed up and worked all night before the presentation. But it was all worth it. The project came together really well and we couldn't have done it without Lance to begin with. To put perspective to that achievement: he was learning on the job. We asked for an interactive interface and he gave us exactly what we wanted. It allowed for an immersive interactive experience that we wanted from the get-go to set us apart. And although we didn't manage to finish all our character drawings, our stick figures came to life when Kurt and Derick edited the movie and threw in some killer sound.
I must admit that I was initially uncertain about the line art look we were going for. It would be a hit-or-miss. But I'm glad we took the risk, because George appreciates it and I'm impressed beyond expression with how the varying drawings have come together. The way the scenes of the mysterious object interrupts the stories works just as we expected. Daniel's big (whale) eye ball was a hit with George and we couldn't have realized it without Tiffany's expert Flash animation skills.
The lesson we took away from this was to:
I must admit that I was initially uncertain about the line art look we were going for. It would be a hit-or-miss. But I'm glad we took the risk, because George appreciates it and I'm impressed beyond expression with how the varying drawings have come together. The way the scenes of the mysterious object interrupts the stories works just as we expected. Daniel's big (whale) eye ball was a hit with George and we couldn't have realized it without Tiffany's expert Flash animation skills.
The lesson we took away from this was to:
- storyboard more efficiently and spend more time on production and postproduction
- either use drawings or photographs, not both!
- work as a team--which we did exactly and that's what got us through it all
- reduce file size to optimize playback
- get the eye to blink at some point
- finish the drawings!!!!
- if time permits, work on characters' acknowledgment of the mysterious object's descent
Tuesday, October 19, 2010
Implementation Log 4: Plan B
At this point, I've implemented resizing mechanics, and finish the timers which will play the correct video at the right moment. The last thing is the sound. The original plan is to adjust the volumes according to the current size of the video. However, I notice that there is no way to adjust volume of video which is within its swf file through the main swf file.
Remember we discussed earlier that we have a skeleton swf file to host all the swf files which contains videos so that we can resize the videos through the container. However, since the resizing and repositioning is done in the skeleton swf file, each individual container does not know its size. In addition, each individual container has no way to receive mouse movement event. Therefore, it's simply not possible to adjust volume this way.
As much as I don't like it, I have to use the plan B. Since we have the video and audio together instead of separating them into two files, I have to play each movie twice at any given time. One is for the video, in which I mute the sound. The other is for the sound and I resize that video to zero so that viewer can not see it. This way, I can achieve what we want to do. However, although it runs perfectly well on our laptop, I am not certain how well it will run on other machine.
Improv Lesson
Monday, October 18, 2010
Implementation Log 3: Time Management
Since our goal is to play four movies simultaneously, also, at some points mysterious scenes will take over the whole screen, there are some time management issues I have to deal with.
The basic timeline is like this:
menu screen -> mysterious event 1 -> first part of the movies -> mysterious event 2 -> second part of the movies -> mysterious event 3 -> third part of the movies -> mysterious event 4 -> mysterious event 1 -> so on
As you can see, with the only exception of menu, which will only show up once, all the rest will play in such order repeatedly. To provide the feeling of tension, it is best to minimize the loading time so that the transition will be short. Therefore, preloading the videos is necessary. Also, timer is required to make sure that the right videos are playing at the right moment.
The basic timeline is like this:
menu screen -> mysterious event 1 -> first part of the movies -> mysterious event 2 -> second part of the movies -> mysterious event 3 -> third part of the movies -> mysterious event 4 -> mysterious event 1 -> so on
As you can see, with the only exception of menu, which will only show up once, all the rest will play in such order repeatedly. To provide the feeling of tension, it is best to minimize the loading time so that the transition will be short. Therefore, preloading the videos is necessary. Also, timer is required to make sure that the right videos are playing at the right moment.
Sunday, October 17, 2010
Implementation Log 2: To Video or not to Video
As I discussed with other classmate who had trouble integrating video into Flash, I realized it might not be as easy as I imagined. I quickly moved on to investigate how it is done in Flash. There are some complications in our case due to the fact that the movies must be able to resize dynamically. The initial research came back not looking good. Since the APIs Adobe provides do not include any method to resize video once it's been initialized. I thought this was not doable. I talked to the teammates about the possibility of using images instead of video. This, while quite understandable, freaked them out. However, after Kurt spent some time on it, he demonstrated it is indeed possible to resize video dynamically. Although the way he did it does not help me directly, at least it's proven achievable.
I spent some more time on researching it. I figured out if we put the video into a container, which Adobe calls it MovieClip, I will be able to resize the container and essentially resize the video inside it. It is not a very straight forward way of doing it though. However, at this point, I have to go with whatever works. The actual implementation involves creating several swf files to host each individual video, and put them all in the main swf file. It means I will have four swf files within one main swf file at any given time except where the mysterious scene comes in. It all sounds overly complicated, but it is the way to go.
I spent some more time on researching it. I figured out if we put the video into a container, which Adobe calls it MovieClip, I will be able to resize the container and essentially resize the video inside it. It is not a very straight forward way of doing it though. However, at this point, I have to go with whatever works. The actual implementation involves creating several swf files to host each individual video, and put them all in the main swf file. It means I will have four swf files within one main swf file at any given time except where the mysterious scene comes in. It all sounds overly complicated, but it is the way to go.
Saturday, October 16, 2010
Implementation Log 1: Back to origin
As mentioned previously, I imagine the screen being a Cartesian coordinate system with the origin at the centre. However, as it is usually the case in any programming language, origin is at the top left corner in ActionScript. Therefore, I have no choice but to deal with all four cases individually, not the simple task of changing + and - signs once I've done one I was hoping.
Also, it's been decided how the alignment works as resizing happens. Let's say the the movie 1 in quadrant 2 (top left region) is being scaled up. The one in quadrant 3 will align to the left edge of movie 1 as it's being scaled down. On the other hand, the one in quadrant 1 will align to the top edge of movie 1. Remember they all have to keep the same margin between them at the same time.
Currently, I use image files in places where the movies should be. The resizing mechnism works well. However, there will be some tweaking to do later on for sure. For example, how fast the size of movie/image should grow with respect to the distance, and how big they should be initially. We will leave this for later when we have the video files.
Friday, October 15, 2010
Before Implementation: Planning of Resizing Mechanics
As discussed in my previous post, resizing movies require careful planning. As one of the movie gets bigger, it's going to push other three movies to the side. They will have to scale down as the one, which viewers are focusing on, scales up. The transition has to be smooth, so it won't have negative impacts on the viewing experience. How do we execute this idea?
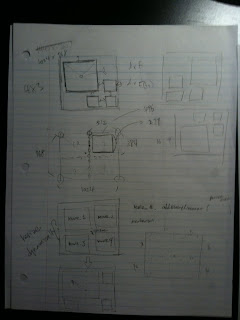
Implementation of Resizing Mechanics:
1. Divide the screen into four areas, one for each movie. Imagining it being a Cartesian coordinate system, with the origin at the centre of the screen. There will be fixed margins that all four movies will have between them.
2. Depends on where the cursor lies in the four quadrants, it will decide which movie to scale up. With the origin at the centre, we calculate the distance between the cursor and the origin. Use that as a factor for resizing while keeping the ratio. Imagining circles with the centre at origin, within each quadrant, the same distance will scale up the movie in that quadrant to the same size.
3. As one scaling up, all the rest will be scaled down at the same speed while keep the margin between them.
4. The whole piece will be of size 1024 by 768, which is 4 x 3. The movies, on the other hand, will be 1024 by 576, which is 16 x 9. The reason of using different ratios is that we can ensure the best viewing experience when presenting. The projector we will be using in the classroom one is of ratio 4 by 3. It means there will be margins on top and bottom that we're not going to use at all.
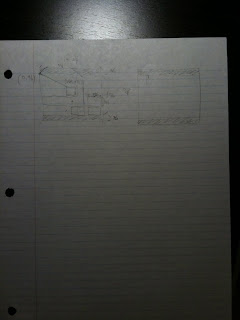
Here are some photos of notes I took while planning this:




Thursday, October 14, 2010
working photos
Wednesday, October 13, 2010
Project in production: Specifications and Requirements
After some discussions, we've come to an agreement regarding the specification of the project and technology we will be using. Also, we listed all the requirements of the implementation before coding starts.
Platform: Adobe Flash
Programming language: ActionScript 3
Resolution of the whole piece: 1024 x 768 (ratio: 4 x 3)
Resolution of individual movie: 1024 x 576 (ratio: 16 x 9)
Requirements:
1. Must show all four movies simultaneously
2. Must be able to resize movies and adjust volume dynamically according to the cursor position
3. Must loop the whole movie after each run
4. Mysterious scenes will take over the whole screen at certain points
5. Audience will have the freedom to focus on any of the four movies they wish to watch
6. No pause, once it plays, it plays through the whole thing without stopping
Foreseeable Challenges:
1. New platform and programming languages to the coder. It might take some time of getting used to.
2. Since unfamiliar to the platform, not sure what's achievable.
3. Since four high definition movies will be playing simultaneously, some computers might not be able to handle it.
4. Dynamically resizing requires careful planning so that no movie will get on top of the others and the transition has to be smooth.
Character Differentiation
We spoke to George today about how to make our characters discernible, since they are simple line art contrasted against minimal or 2-tone illustrated background. He made great suggestions such as using different colours for each character, which we contemplated before, and having one person be in charge of drawing one character. Meaning when one character crosses into another character's story, both artists would have to collaborate their drawings for that frame, instead of having one artist drawing the other's character. So, that's exactly what we'll do!
Tuesday, October 12, 2010
Monday, October 11, 2010
And The Winner Is:

So, guys who are drawing, although we want each character to have their own style (part of character development, except in visual terms) we should not deviate too far from this look that we have decided on. While we want to introduce subjectivity with slightly different styles of drawing (that's why we decided to have so many people doing the drawing), we still want to achieve overall coherence.
Bum Shotlist
This is the shot list that I came up with for the bum segments.
rain hitting puddle
wheel hits puddle
feet lined up (bum's shoes worn down)
feet walking by
wide dog and bum on street (w/ Fire hydrant)
close of dog and bum on street
close bum's face looking left to right
close dog's face looking left to right
dog yawns
dog puts head on bum's lap
bum puts jacket on dog
med. lover drops wallet into hat
close wallet hitting hat. Coins jangle
bum close reaction shot (hooray)
dog close reaction shot (quizzical)
med. Liquor store entrance bum tying dog up.
close up of bell ringing.
close shot along row of bottles, light coming in in sla ts through window bars.
low angle shot of the dog sniffing something outside, oblivious
dog looks up at sky
ALIEN
close up shattered bottle on ground
dumpster
cardboard
garbage
close up taking swig from bottle
med. shot bum's legs stumbling out of alley
long high shot pedestrian traffic flowing around bum
close up of shoulder bump with yuppie
close up disgust on yuppie's face
med over bum's shoulder grabbing another yuppie and ranting, priest in bg out of focus, comes up to dog. we faintly hear priest talking to dog
med shot priest kneeling petting dog. We hear bum "You're full of shit"
close priest looks up -- "excuse me?"
close bum "I said that you’re full of shit. You just said it yourself; you’re only doing this because you think god wants you to. You don’t care about that guy."
close priest "I care about everyone"
close bum "then where you been? i never seen you before. Don't let me stop you from saving yourself"
over priest's shoulder bum turns and stumbles back into alley
high shot bum goes back into alley from light into beam of darkness. followed by long-suffering dog
overhead shot bum falling face down into some garbage, bottle still in hand.
flaming garbage can
ALIEN
closeup eggshells
closeup burger ketchup smeared on newspaper
flies buzzing on food-covered bum
fade up pov fuzzy shot of world with fuzzy black blob (throbbing hangover headache noise)
focus to reveal the black blob is a worried dog
long shot down alley from street at bum and dog
med bum rolls over
bum rubs temples
bum fumbles around for bottle in garbage on all fours
closeup bottle on side, bum's hand lands on it, bum out of focus in BG
med shot bum lifting bottle
bum pov bottle dog out of focus in BG
focus to dog, bottle out of focus.
bottle drops out of frame. ( sound of clink of bottle hitting ground)
close up bottle on ground
bum plays with dog bottle out of focus in foreground
bum sets bottle down
Sunday, October 10, 2010
Bum Rant
This is the script I wrote for myself after discovering that I couldn't really ad-lib a drunken bum rant.
I don't need to be dealing with this shit. I was in the war. Almost got a medal for the .. Not like jimmy didn't even make the bed right and … sergeant said keep on like that runnin around an you gonna be somebody … hotter than hell goddamn people no respect for veterans look at me when I'm talkin to you … with his suit n tie … Mr. Jameson, he tol’ me .. he said that aint like you ain’t never … worked a day in his life … always sittin’ up with his … came down from over… I ain’t got no…goddamn… anyhow
Saturday, October 9, 2010
Friday, October 8, 2010
Storyboarding
Subscribe to:
Comments (Atom)



































